반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- assertThrows
- DI
- 스프링 부트 입문
- 스프링부트
- jdbc
- @Configuration
- Effective Java
- 싱글톤
- assertThat
- JPA
- 필드 주입
- 생성자 주입
- 스프링 프레임워크
- java
- db
- 스프링 부트 기본
- 스프링 빈
- mybatis
- sqld
- resultMap
- 스프링
- Javascript
- 스프링 부트
- 스프링 컨테이너
- SQL
- springboot
- thymeleaf
- DIP
- kafka
- spring
Archives
- Today
- Total
선 조치 후 분석
[Spring] Spring Boot - 입문(6) - 스프링 웹 개발 기초 [MVC와 템플릿 엔진] 본문
Framework/Spring Boot
[Spring] Spring Boot - 입문(6) - 스프링 웹 개발 기초 [MVC와 템플릿 엔진]
JB1104 2021. 11. 26. 00:15728x90
반응형
SMALL
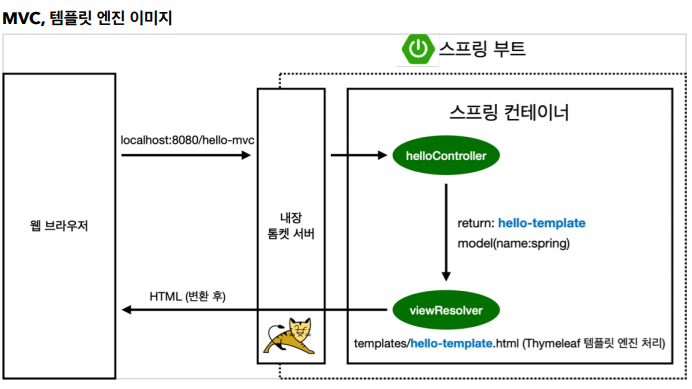
MVC : Model, View, Controller
과거에는 View와 Controller가 분리되어 있지않고, View에서 다 처리(JSP사용해서) 하는 'Model1' 방식이었다.
MVC처럼 나눠주는 이유는, 각각의 역할이 있다.
Controller - 비즈니스 로직, 서버와 관련된 일을 처리하는데 집중
View - 화면을 그리는데에 모든 역량을 집중

Thymeleaf의 장점 : 서버없이 HTML을 오픈해서 볼 수 있다.

http://localhost:8080/hello-mvc을 URL에 치고 들어가면 아래와 같이 에러가 발생한다.

@GetMapping("hello-mvc")
public String helloMvc(@RequestParam(name = "name", required=true) String name, Model model) { //외부에서 파라미터를 받을때 @RequestParam사용 | 위에는 Value를 직접 받았는데, 여기서는 Model에 담아진걸 받는다.
model.addAttribute("name", name);
return "hello-template"; //Model을 hello-template.html에 넘기고 템플릿에 있는 페이지를 리턴
//required는 기본이 true이기 때문에 값을 넘겨야한다.
//그래서 Required request parameter 'name' for method parameter type String is not present
//에러가 발생한다.
}
So, URL에 아래와 같이 ?를 붙이고 name에 대한 value를 넣어주면 Controller에서 인식한다!!!

(* 에러가 나면 콘솔에서 확인하는 습관을 기르자!)
설명
name = spring!!!!!이라는 값으로 바뀌게 되고, 이 값이 hello-template.HTML 로 넘어가게 된다.
그리고 이 값은 Model의 키 값인 ${name}에 spring!!!!! 값이 들어간다.

1. Controller에서 매핑된 메소드를 호출
2. model을 Spring에 넘겨주고, viewResolver가 움직이면서 해당 html을 연결시켜준다.
3. viewResolver에서 변환 후 넘겨준다.


728x90
반응형
LIST
'Framework > Spring Boot' 카테고리의 다른 글
| [Spring] Spring Boot - 입문(8) - 비즈니스 요구사항 정리 (회원관리 예제) (0) | 2021.11.30 |
|---|---|
| [Spring] Spring Boot - 입문(7) - API 방식? (0) | 2021.11.29 |
| [Spring] Spring Boot - 입문(5) - 스프링 웹 개발 기초 [정적 컨텐츠] (0) | 2021.11.25 |
| [Spring] Spring Boot 입문(4) - Build하고 실행하기 (0) | 2021.11.23 |
| [Spring] Spring Boot 입문(3)- Welcome 페이지 만들어보기 (0) | 2021.11.23 |




